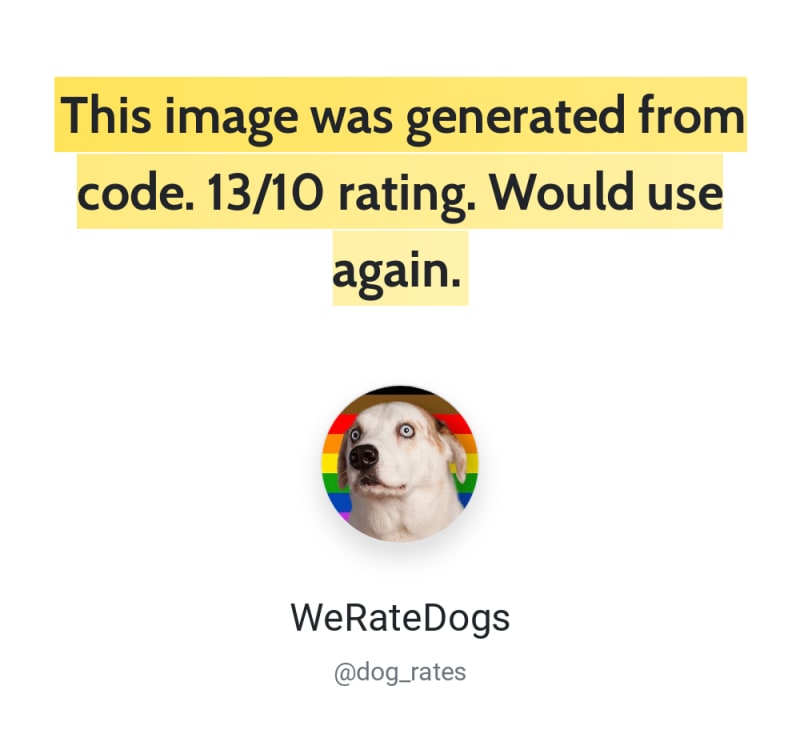
Live Demo
Make changes to the code and click the Image button below
TRUSTED BY THOUSANDS OF DEVELOPERS SINCE 2018






Hello! Let's improve your business
Easily generate thousands of images with our powerful API
- We focus on building & maintaining the best image API
- You spend your valuable time worrying about your business
Automate and scale your image generation
Spend your valuable time on other problems
No queues
Get your image instantly, no queues, no concurrency limits.
URL To Image
Create screenshots of any URL with URL to image.
Simple HTTP API
Use your favorite language or framework.
No-Code Integrations
Use your favorite no/low code tool to get started quickly.
Template API
Define reusable templates with {{variables}}.
Advanced Options
Resize & crop on the fly. Use emoji. Output PNG, JPEG or WebP. See them all.
Google Font Support
Use the google_fonts parameter to load any font from Google
Fonts.
Batch Image Creation
Create variations of your screenshots with multiple sets of parameters in one request.
"Shocked at how easy this was to get running. Pasted in the example, added my key. It just works."
Learn More
Get Started Now
NO CREDIT CARD NEEDED. 50 FREE IMAGES EVERY MONTH.