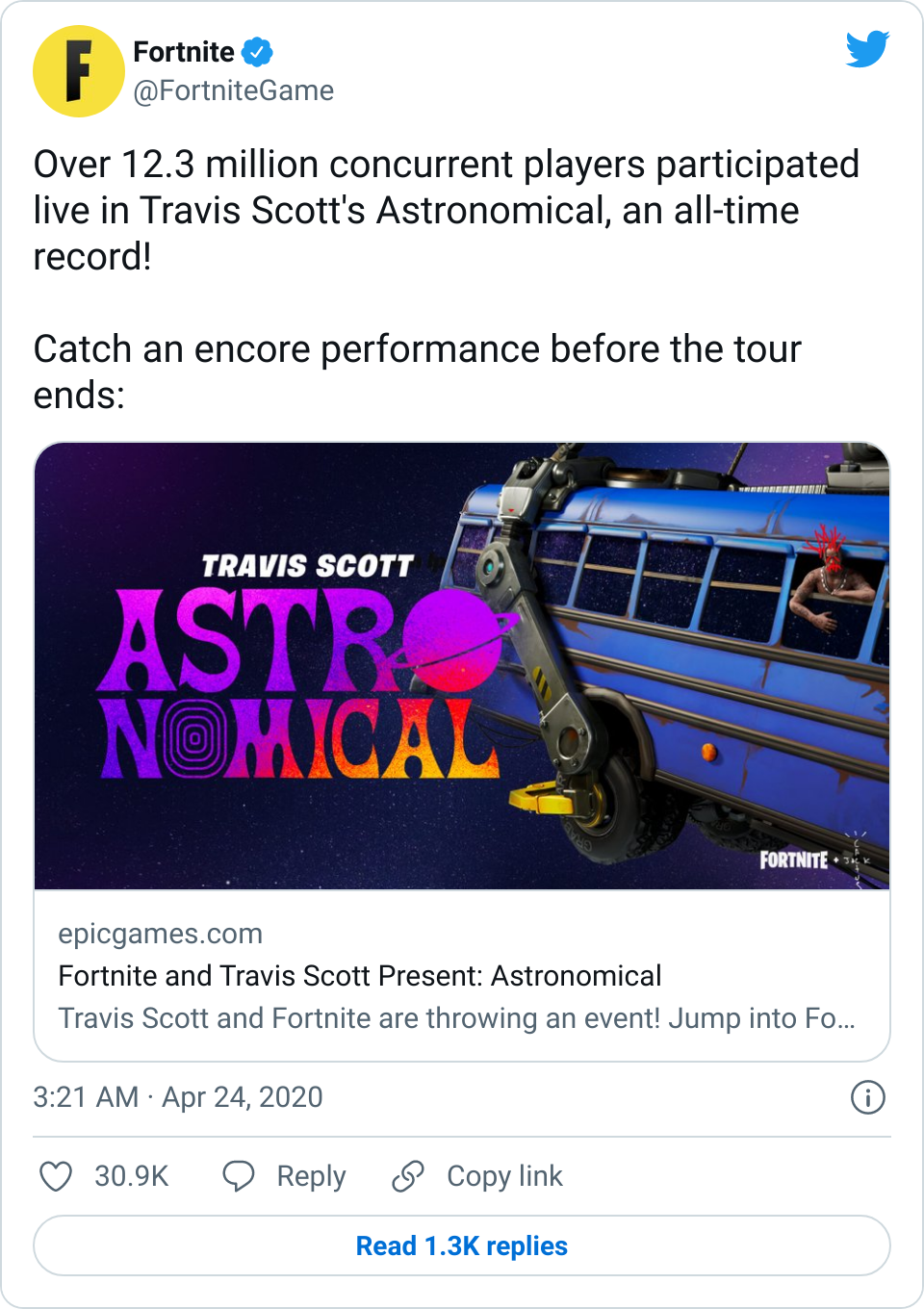
Facebook screenshot
Create a screenshot of a Facebook post.
With this HTML you can generate a screenshot from any public Facebook post. This uses the Facebook embed code. Simply swap the link in the HTML with the link to a Facebook post and it will show it. Take note of the selector and ms-delay params. They must be set correctly for this image to render nicely.
Live Demo
Make changes to the code and click the Image button below
How does HTML/CSS to Image work?
We run your HTML/CSS in a specialized instance of Google Chrome so that it renders exactly how you'd expect it to. Then we generate a screenshot from Chrome, crop it for you automatically and give you back a performance optimized URL to your image.
You can then use this URL anyway you'd like. You can download the image and host it somewhere else. Or directly use the URL in your apps and webpages.
We've spent years on this problem and our API generates millions of images each month. We continually improve it as people find new ways to use the API.