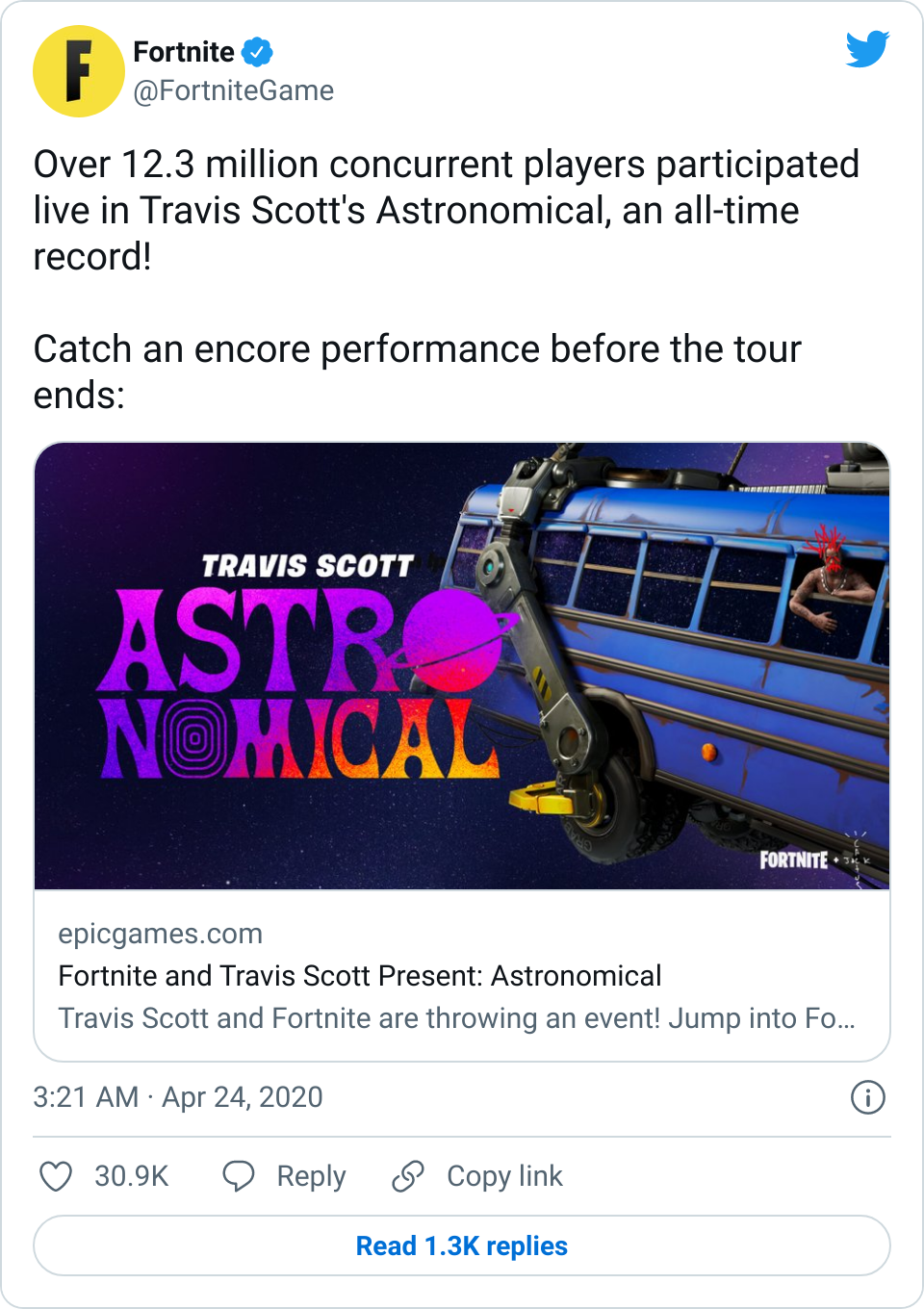
Instagram post screenshot
Screenshot an Instagram post
With this example you can setup automation for generating screenshots of Instagram posts.
Swap out the link in the HTML to a public Instagram post and it will generate an image of the post.
Take notice of the params that are set, ms_delay is set to 1750 and selector is set to .instagram-media-rendered. This will give the image enough time to render, plus crop it properly for you.
Live Demo
Make changes to the code and click the Image button below
How does HTML/CSS to Image work?
We run your HTML/CSS in a specialized instance of Google Chrome so that it renders exactly how you'd expect it to. Then we generate a screenshot from Chrome, crop it for you automatically and give you back a performance optimized URL to your image.
You can then use this URL anyway you'd like. You can download the image and host it somewhere else. Or directly use the URL in your apps and webpages.
We've spent years on this problem and our API generates millions of images each month. We continually improve it as people find new ways to use the API.